Gatsbyを使ったブログ構築メモ その2
作成日: 2019年06月14日 - 1 min read
前回(ステップ1)の続きになります。
ステップ2. Gatsbyをインストールし、テンプレートを使ってブログプロジェクトを作成
Gatsbyのセットアップ
公式サイトもあるのであらためてインストールコマンドを書くではなく要点をまとめます。
- Gatsbyを動かすにはNodeJS(バージョンは8以上)が必要
→ 公式ではbrewを使ったインストール手順が紹介されていますが、nvm とかでも大丈夫そうです。 - Gitも必要
→ 後述するStarter Library(テンプレートのようなもの)でプロジェクトを作成する際に必要なためGitもインストールしておく -
上記2つが用意できている状態で
gatsby-cliをインストールnpm install -g gatsby-cli
Gatsby Starter Libraryからテンプレートを選択してプロジェクトを作成
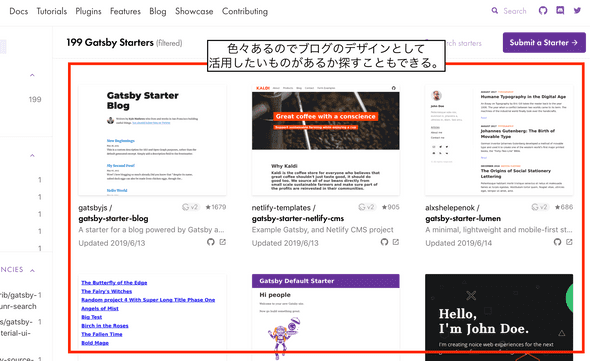
Gatsbyではサイト構築のノウハウやテンプレートとなるデザインを Starter Library として提供してくれています。
フルスクラッチでGatsbyを学習しながらサイトやブログを構築するのであれば利用しなくてもよいですが、私のような「既存のブログをいい感じのデザインでさっさと移行したい」という人にはこちらを活用するのがおすすめです。
-
gatsby newコマンドでプロジェクト作成
2で控えたURLを使って以下のコマンドを実行しますgatsby new `フォルダ名` `2で控えたURL`例: 私の場合 gatsby new my-blog https://github.com/BoyWithSilverWings/gatsby-blog-starter -
Libraryの準備完了後ローカルで確認してみる
cd `フォルダ名` gatsby develop # ローカルのサーバ起動後、 http://localhost:8080 にアクセスする
ステップ1で変換したマークダウンファイルをプロジェクトフォルダ内に設置する
Libraryによって記事のマークダウンファイルの設置場所はまちまちですが、まずは設置場所を見つけてWordpressから変換したマークダウンファイルを設置します。
私が選択した BoyWithSilverWings/gatsby-blog-starter では src/content がマークダウンファイルの設置場所となっていました。
また、Gatsbyではマークダウンファイルの上段箇所に記事のメタ情報を記述することもできます。
メタ情報には 記事作成日 タイトル タグ カテゴリ などの情報を自由に含むことが可能です。
メタ情報は以下のように記述することで定義できます。
---
path: "/blog/my-first-post" # 記事のパス
date: "2019-05-04" # 記事の作成日
title: "title" # 記事のタイトル
---
※ ここから記事の本文情報次のステップ
ステップ2はここまでです。 次のステップではGatsbyの設定や機能で抑えておくとよいポイントについて紹介します。