Gatsbyを使ったブログ構築メモ その4
作成日: 2019年06月14日 - 1 min read
前回(ステップ3)の続きになります。
ステップ4. Github & Netlifyを使ってブログを公開し、ネームサーバを移管
ここまででローカル環境に公開したいブログの情報があらかた揃っているはずなので、今回はGithub & Netlifyを使ったブログ公開&最終移行の流れを紹介します。
Githubにリポジトリを作成しコードをプッシュする
Githubのアカウント作成やリポジトリの作成方法については省略します。
コミットしてGithubリポジトリにプッシュをしてください。
Netlifyのアカウントを作成する
Netlifyのページにアクセス

特に問題なければGithubアカウントでサインアップするのが速い

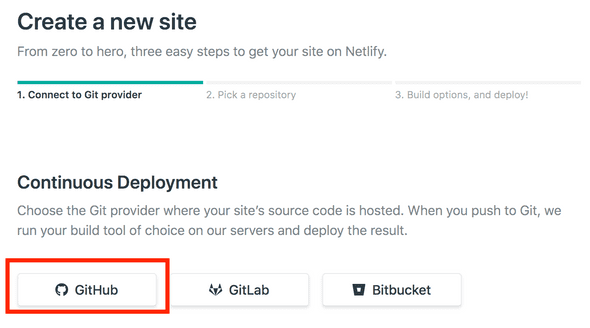
新規サイトを作成する
サインアップ後そのままサイト作成の流れになります。
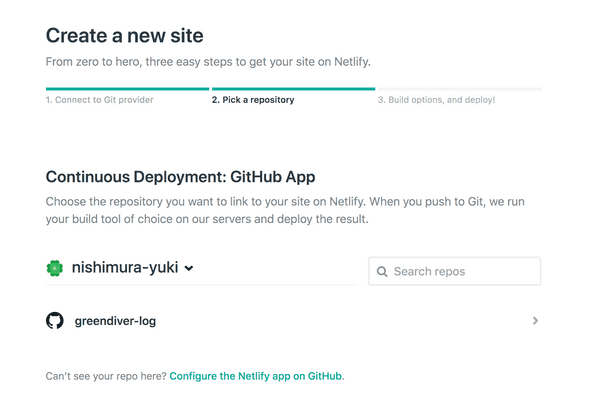
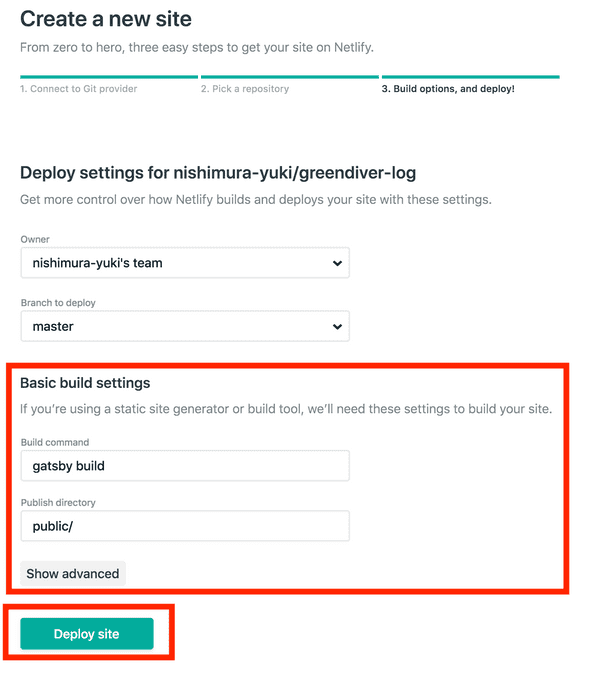
Githubリポジトリを選択してサイトを作成する
ビルドの設定
特になにもしなくてもよしなにしてくれるけど、もし設定欄が空だった場合はキャプチャを参考にビルド設定をする

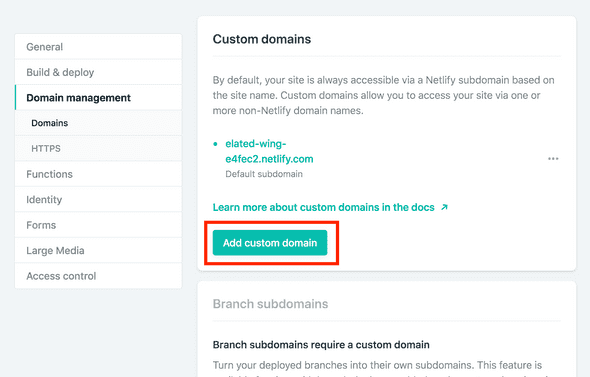
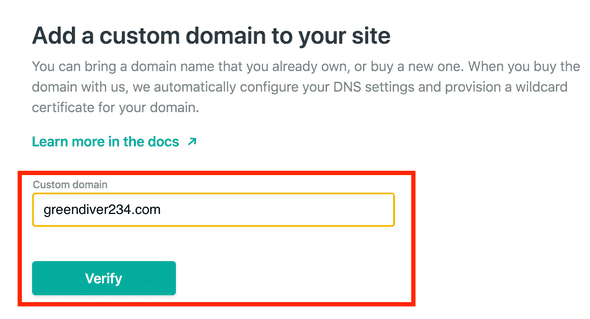
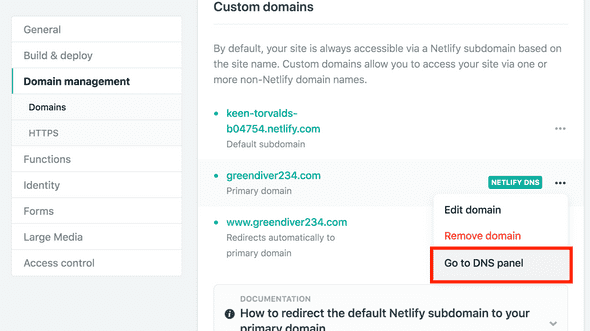
独自ドメインを登録する
サイト作成後、サイト情報画面が表示されるので引き続きドメインの設定を行う。

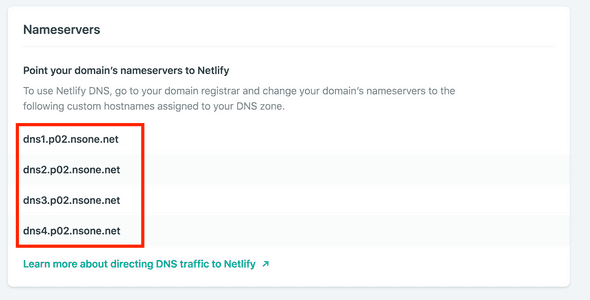
移管先ネームサーバの情報を確認して移管する
ドメインを取得したサービスに応じて、↑で確認したネームサーバ情報を設定します。
代表的なサービスについて以下にリンクをはっておきます。
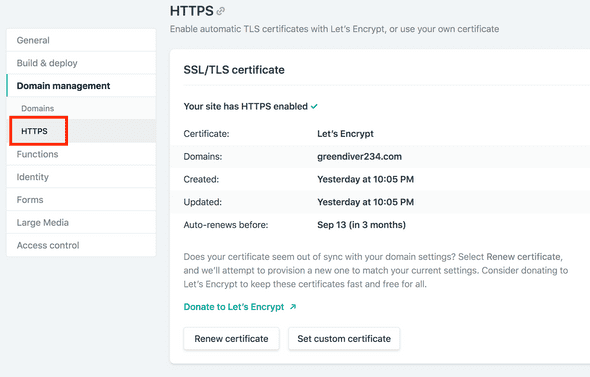
ネームサーバの移管完了後、SSL設定を有効にする
おそらくネームサーバの移管が完了したら自動的にSSLも有効化してくれるみたいですが、以下の画面からも設定できるみたいです。
最後に
Gatsbyを使ったブログ公開までの流れを4つのステップで紹介してきました。
最終的なソースコードはGithubにて公開しているので参考にしていただければと思います。
https://github.com/nishimura-yuki/greendiver-log